【ホームページのコーディング制作とは?】プロが基礎から応用まで徹底解説します!
「ホームページのコーディングって一体何だろう?」
こんな疑問をお持ちの個人事業主、中小企業のWeb担当者、そしてWeb制作に興味がある全ての方へ。
この記事では、ホームページのコーディングの基礎知識から実践的なテクニック、そして成功事例までを網羅的に解説します。
コーディングと聞くと、「難しそう」「専門知識が必要」といったイメージを持つ方も多いかもしれません。
しかし、安心して下さい。
この記事では、専門用語をわかりやすく解説し、初心者の方でも理解しやすいように、具体的な例や図解を交えながら丁寧に解説していきます。
この記事を読めば、ホームページのコーディングが、あなたのビジネス成長を加速させる強力なツールになることを実感できるはずです。
さあ、一緒にコーディングの世界を冒険しましょう!
この記事で得られること
- ホームページのコーディングとは何か?その重要性とは?
- 具体的なコーディングの種類と、それぞれが持つメリット・デメリット
- 初心者でもできる!WordPressを使った簡単なコーディング方法
- ホームページのコーディングでありがちな失敗例と、その対策
- 実際にコーディングで成功を収めた企業や個人の事例
- コーディングを学ぶためのリソースや学習方法
- 1. ホームページのコーディングとは?その重要性とビジネスへの影響
- 1.1. ホームページのコーディングとは?
- 1.2. なぜホームページのコーディングが重要なのか?
- 1.3. ユーザーにとってのメリット
- 1.3.1. 快適なWebサイト体験
- 1.3.2. 信頼性の向上
- 1.3.3. アクセシビリティの確保
- 1.4. ビジネスオーナーにとってのメリット
- 1.4.1. 集客力アップ
- 1.4.2. コンバージョン率向上
- 1.4.3. ブランディング強化
- 2. ホームページコーディングの種類と特徴を徹底比較
- 2.1. 静的コーディング(HTML/CSS)
- 2.1.1. メリット
- 2.1.2. デメリット
- 2.1.3. こんなWebサイトにおすすめ
- 2.2. 動的コーディング(JavaScript/PHPなど)
- 2.2.1. メリット
- 2.2.2. デメリット
- 2.2.3. こんなWebサイトにおすすめ
- 2.3. CMS(WordPressなど)
- 2.3.1. メリット
- 2.3.2. デメリット
- 2.3.3. こんなWebサイトにおすすめ
- 3. 初心者でも安心!WordPressを使った簡単なホームページコーディング方法
- 3.1. WordPressとは?
- 3.2. WordPressでホームページを作るメリット
- 3.2.1. 初心者でも使いやすい
- 3.2.2. 豊富なテーマ
- 3.2.3. プラグインで機能拡張
- 3.2.4. コミュニティが活発
- 4. WordPressでホームページを作る手順
- 4.1. ①レンタルサーバーとドメインを取得する
- 4.2. ②WordPressをインストールする
- 4.3. ③テーマを選ぶ
- 4.4. ④プラグインを導入する
- 4.5. ⑤コンテンツを作成する
- 5. WordPressでホームページを作る際の注意点
- 5.1. セキュリティ対策
- 5.2. バックアップ
- 5.3. SEO対策
- 6. ホームページコーディングでありがちな失敗例と成功の秘訣
- 6.1. よくある失敗例
- 6.1.1. ①レスポンシブデザインに対応していない
- 6.1.2. ②SEO対策が不十分
- 6.1.3. ③表示速度が遅い
- 6.1.4. ④セキュリティ対策が不十分
- 6.1.5. ⑤コンテンツがわかりにくい
- 6.2. 成功の秘訣
- 6.2.1. ①レスポンシブデザインを意識する
- 6.2.2. ②SEO対策を徹底する
- 6.2.3. ③表示速度を改善する
- 6.2.4. ④セキュリティ対策を徹底する
- 6.2.5. ⑤コンテンツがわかりにくい
- 7. ホームページ制作の実績を紹介します
- 7.1. コーポレートサイト
- 7.1.1. ホネグミ
- 7.2. 英語版公式ホームページ
- 7.2.1. Neoera様
- 7.3. オーダーメイドオークションサイト
- 7.3.1. 株式会社東京一番フーズ様(東証プライム上場)
- 7.4. デモオークションサイト
- 8. まとめ:ホームページのコーディングはビジネス成功への鍵
ホームページのコーディングとは?その重要性とビジネスへの影響

ホームページのコーディングとは?
ホームページのコーディングとは、Webデザイナーが作成したデザインを、実際にブラウザで表示できるようにするための作業です。
HTML、CSS、JavaScriptといったプログラミング言語を用いて、Webサイトの構造、見た目、そして機能を実装します。
例えるなら、家の設計図(デザイン)を基に、大工さんが実際に家を建てる(コーディング)ようなものです。
コーディングによって、ホームページに命が吹き込まれ、様々な機能や表現が可能になります。
なぜホームページのコーディングが重要なのか?
ホームページは、企業や個人の情報を発信し、顧客とコミュニケーションをとるための重要なツールです。
コーディングは、ホームページの使いやすさ、デザイン性、そして検索エンジンからの評価に大きく影響します。
ユーザーにとってのメリット
快適なWebサイト体験
正しいコーディングは、Webサイトを様々なデバイス(パソコン、スマートフォン、タブレットなど)で見やすく、使いやすくします。
信頼性の向上
セキュリティ対策がしっかりとしたコーディングは、個人情報漏洩などのリスクを防ぎ、安心して利用できるWebサイトを実現します。
アクセシビリティの確保
視覚障がい者など、誰もがWebサイトの情報にアクセスできるように配慮したコーディングは、社会的な責任を果たすことにも繋がります。
ビジネスオーナーにとってのメリット
集客力アップ
検索エンジン最適化(SEO)に強いコーディングは、検索結果で上位表示されやすくなり、より多くの潜在顧客を集客できます。
コンバージョン率向上
使いやすく、魅力的なWebサイトは、訪問者が顧客になる可能性を高めます。
ブランディング強化
デザイン性の高いWebサイトは、企業やブランドのイメージアップに繋がり、競合との差別化を図れます。
ホームページコーディングの種類と特徴を徹底比較

ホームページのコーディングには、いくつかの種類があります。それぞれの特徴を理解し、あなたのWebサイトの目的に合った方法を選びましょう。
静的コーディング(HTML/CSS)
HTMLはWebページの骨組みを作り、CSSはその見た目を整える役割を担います。
メリット
- シンプルで学習しやすい
- 表示速度が速く、SEOに有利
- セキュリティリスクが低い
デメリット
- 動的なコンテンツ(例:ブログ記事、商品情報など)の更新には不向き
- 複雑な機能の実装が難しい
こんなWebサイトにおすすめ
- 企業のホームページ
- サービス紹介ページ
- ポートフォリオサイト
動的コーディング(JavaScript/PHPなど)
JavaScriptはWebページに動きやインタラクティブ性を持たせ、PHPはサーバーサイドで動的なコンテンツを生成します。
メリット
- 動的なコンテンツの表示や更新が可能
- 複雑な機能の実装が可能(例:会員登録システム、ショッピングカートなど)
- ユーザー体験を向上させることができる
デメリット
- 学習難易度が高い
- 表示速度が遅くなる場合がある
- セキュリティリスクが高まる場合がある
こんなWebサイトにおすすめ
- ECサイト
- Webアプリケーション
- 大規模なポータルサイト
CMS(WordPressなど)
CMS(コンテンツマネジメントシステム)は、Webサイトの構築と管理を簡単に行えるように設計されたソフトウェアです。WordPressは、世界で最も人気のあるCMSの一つです。
メリット
デメリット
- カスタマイズの自由度が低い場合がある
- セキュリティ対策を怠ると、脆弱性を突かれる可能性がある
- 大規模なWebサイトには向かない場合がある
こんなWebサイトにおすすめ
- ブログ
- 企業のホームページ
- 小規模なECサイト
初心者でも安心!WordPressを使った簡単なホームページコーディング方法

「コーディングって難しそう…」と感じる初心者の方でも、WordPressを使えば、簡単にプロのようなホームページを作成することができます。
WordPressとは?
WordPressは、世界で最も利用されているCMS(コンテンツマネジメントシステム)です。直感的な操作で、ブログ記事の作成やページの編集が簡単に行えます。
WordPressでホームページを作るメリット
初心者でも使いやすい
ブロックエディター(Gutenberg)により、ドラッグ&ドロップで簡単にコンテンツを作成できます。
豊富なテーマ
無料・有料合わせて数千種類以上のテーマがあり、自分の好みに合わせてWebサイトの見た目をカスタマイズできます。
プラグインで機能拡張
SEO対策、セキュリティ強化、お問い合わせフォーム設置など、様々な機能を追加できるプラグインが数多く存在します。
コミュニティが活発
WordPressに関する情報がインターネット上に豊富に存在し、困ったことがあっても解決しやすいです。
WordPressでホームページを作る手順

①レンタルサーバーとドメインを取得する
レンタルサーバーは、Webサイトのデータを保存する場所です。
ドメインは、Webサイトの住所のようなものです。
②WordPressをインストールする
レンタルサーバーの管理画面から、WordPressを簡単にインストールできます。
③テーマを選ぶ
自分のWebサイトに合ったテーマを選び、インストールします。テーマ選びは、Webサイトの印象を大きく左右するため、慎重に行いましょう。
④プラグインを導入する
必要な機能を追加するために、プラグインをインストールします。ただし、プラグインを入れすぎるとWebサイトの表示速度が遅くなる可能性があるため、注意が必要です。
⑤コンテンツを作成する
ブログ記事を書いたり、固定ページを作成したりして、Webサイトのコンテンツを作成します。
WordPressでホームページを作る際の注意点

セキュリティ対策
WordPressは人気があるため、セキュリティ対策を怠ると、攻撃を受ける可能性があります。
セキュリティプラグインを導入したり、定期的にアップデートを行ったりして、セキュリティ対策を徹底しましょう。
バックアップ
万が一のトラブルに備えて、定期的にWebサイトのデータをバックアップしておきましょう。
SEO対策
WordPressはSEOに強いと言われていますが、適切なSEO対策を行うことで、さらに検索エンジンからの評価を高めることができます。
キーワードの選定、メタディスクリプションの設定、内部リンクの最適化など、様々なSEO対策があります。
ホームページコーディングでありがちな失敗例と成功の秘訣

よくある失敗例
①レスポンシブデザインに対応していない
スマートフォンやタブレットなど、様々なデバイスで適切に表示されないWebサイトは、ユーザーの離脱に繋がります。
Googleもレスポンシブデザインを推奨しており、SEOにも影響します。
②SEO対策が不十分
検索エンジンに評価されにくいWebサイトは、集客が難しくなります。
キーワードの選定やコンテンツの最適化など、SEO対策はホームページ制作において非常に重要です。
③表示速度が遅い
表示速度が遅いWebサイトは、ユーザーにストレスを与え、離脱に繋がります。
画像の最適化やキャッシュの利用など、表示速度を改善するための対策を行いましょう。
④セキュリティ対策が不十分
セキュリティ対策が不十分なWebサイトは、個人情報漏洩などのリスクがあります。
セキュリティプラグインの導入や定期的なアップデートなど、セキュリティ対策を徹底しましょう。
⑤コンテンツがわかりにくい
ターゲットユーザーに合わせたコンテンツ設計や、わかりやすい文章表現ができていないと、ユーザーの心を掴むことができません。
ペルソナを設定し、ユーザー目線でコンテンツを作成することが重要です。
成功の秘訣

①レスポンシブデザインを意識する
様々なデバイスで適切に表示されるWebサイトを作りましょう。CSSのメディアクエリを活用することで、レスポンシブデザインに対応できます。
②SEO対策を徹底する
検索エンジンに評価されやすいWebサイトを作りましょう。キーワード調査ツールなどを活用し、適切なキーワードを選定しましょう。
③表示速度を改善する
画像の最適化やキャッシュの利用など、表示速度を改善するための対策を行いましょう。
GoogleのPageSpeed Insightsなどのツールを使って、Webサイトの表示速度を計測し、改善点を見つけましょう。
④セキュリティ対策を徹底する
セキュリティプラグインの導入や定期的なアップデート、WAF(Webアプリケーションファイアウォール)の利用など、セキュリティ対策を徹底しましょう。
⑤コンテンツがわかりにくい
ターゲットユーザーに合わせたコンテンツ設計や、わかりやすい文章表現ができていないと、ユーザーの心を掴むことができません。
ペルソナを設定し、ユーザー目線でコンテンツを作成することが重要です。
ホームページ制作の実績を紹介します
ホネグミでは、お客様のビジネスニーズに合わせた様々なホームページ制作実績があります。
コーポレートサイト
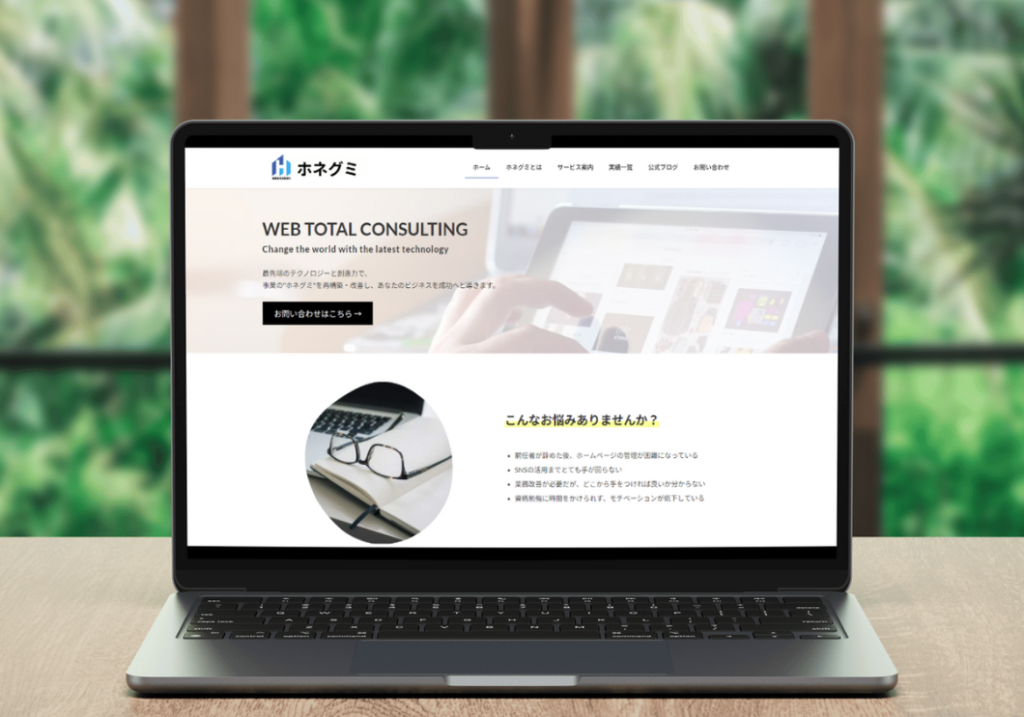
ホネグミ

WordPressを導入して独自にカスタマイズを加えたコーポレートサイトです。
シンプルで使いやすいデザインと、高い利便性を備え、ユーザーエクスペリエンスの向上を目指しています。
主な導入機能
- レスポンシブデザイン
- 公式ブログ機能
- SEO対策
- お問い合わせフォーム設置
- セキュリティ対策
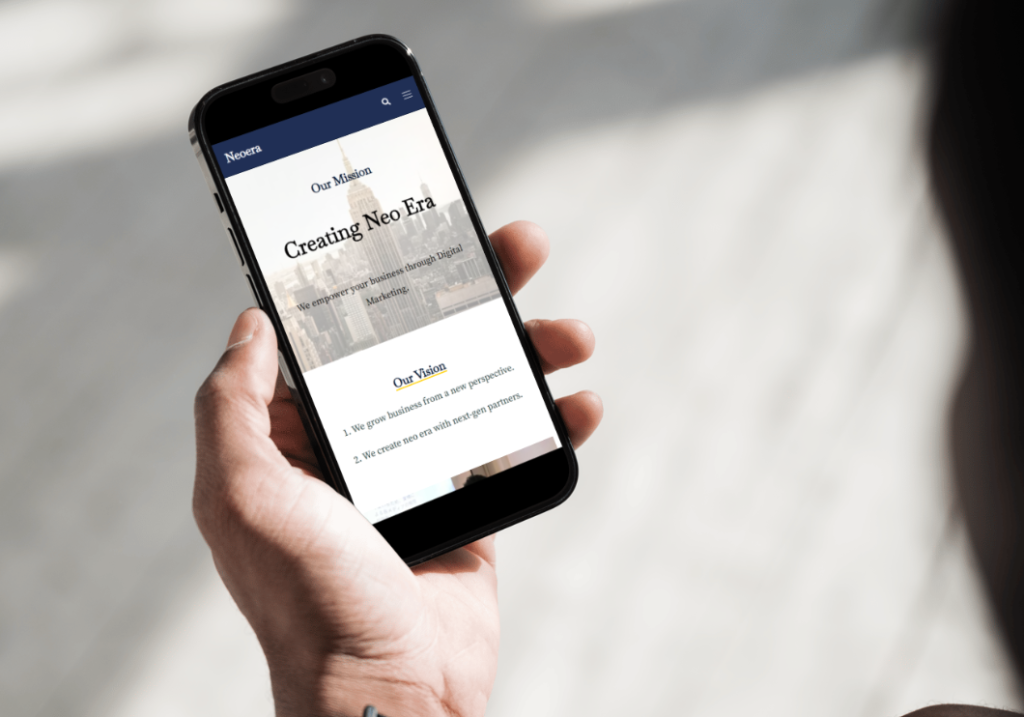
英語版公式ホームページ
Neoera様

アメリカ・ニューヨークを拠点とするNeoera様のコーポレートサイトです。
NYの洗練された雰囲気を反映し、シンプルかつモダンなデザインを採用しています。
主な導入機能
- 英語対応
- レスポンシブデザイン
- お問い合わせフォーム設置
- 海外セキュリティ対策
- 高速表示
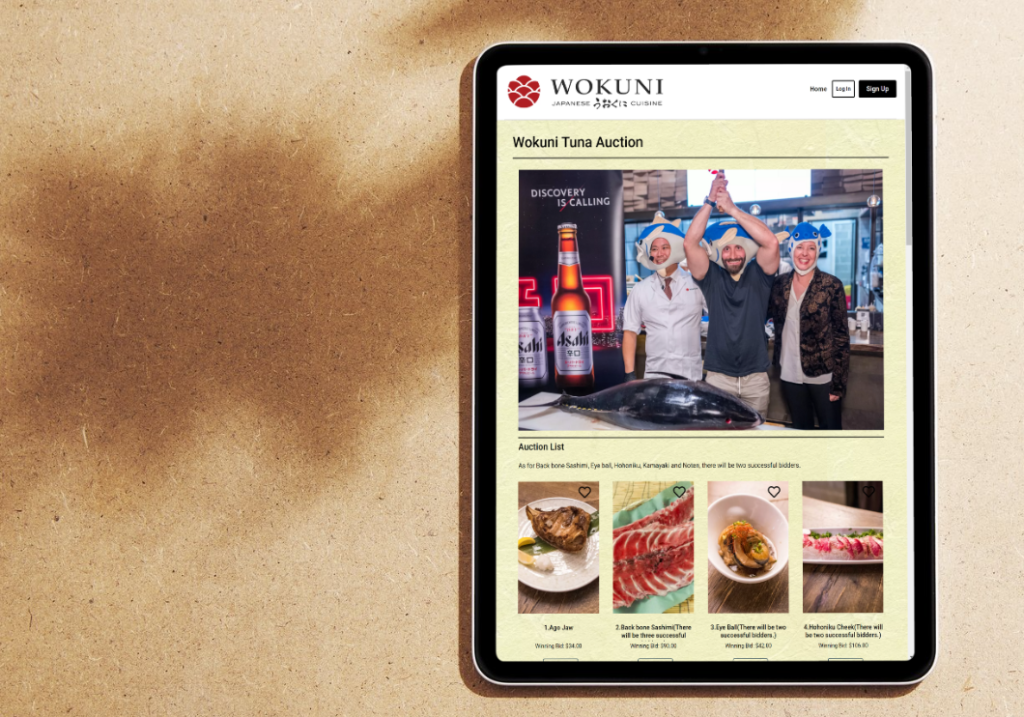
オーダーメイドオークションサイト
株式会社東京一番フーズ様(東証プライム上場)

海外1号店(アメリカ・ニューヨーク)で毎月実施されるマグロ解体ショーのために設計したオーダーメイドオークションサイトです。
ユーザーがライブイベント中にオークションに参加できるよう、直感的で使いやすいデザインを採用しています。
主な導入機能
- 英語対応
- 独自オークションシステム導入
- 会員ログイン機能
- 豊富な入札機能
- データ分析機能
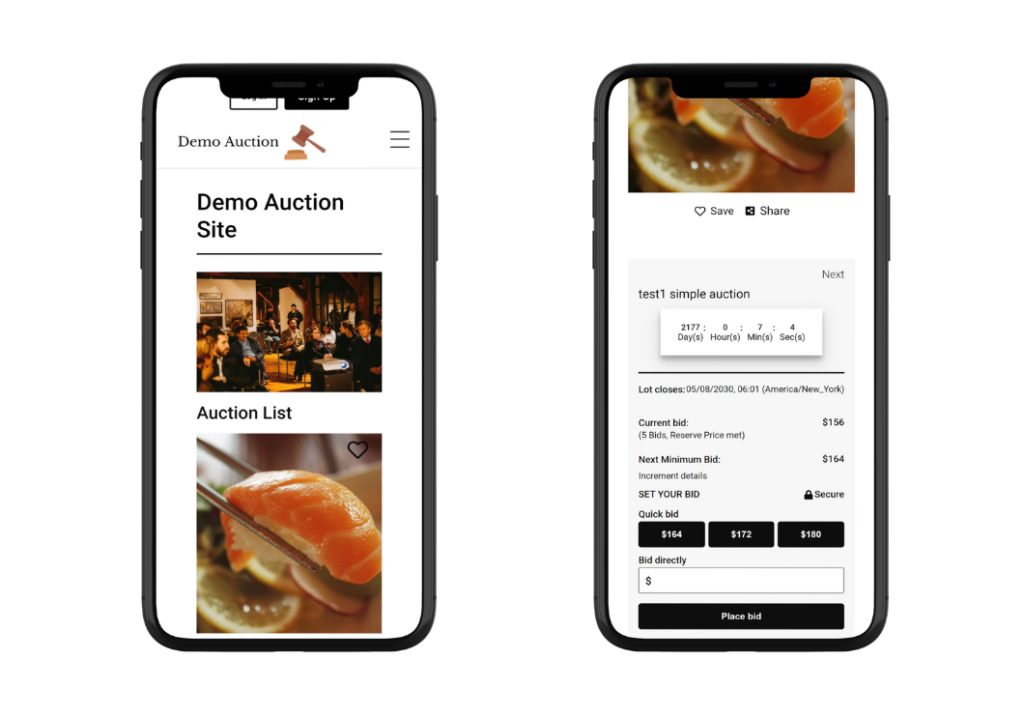
デモオークションサイト

オーダーメイドオークションサイトの機能を実際に体験していただくために設計されたデモサイトです。
ユーザーがオークションのプロセスや機能を直感的に理解できるよう、リアルな使用感を提供しています。
主な導入機能
- 多言語対応可能
- 独自オークションシステム導入
- 会員ログイン機能
- 豊富な入札機能
- テスト商品掲載
これらの実績は、ホネグミがお客様の多様なニーズに対応できることを示しています。
私たちは、お客様のビジネス目標達成をサポートするために、最適なホームページ制作ソリューションをご提案いたします。
まとめ:ホームページのコーディングはビジネス成功への鍵
この記事では、ホームページのコーディングの基礎知識から実践的なテクニック、そして成功事例までをご紹介しました。
コーディングは、Webサイトの使いやすさ、デザイン性、そして検索エンジンからの評価に大きく影響します。
ホームページ制作・リニューアルをご検討の方へ
ホネグミでは、お客様のビジネスの成功をサポートするホームページ制作・リニューアルサービスを提供しています。
コーディングはもちろん、SEO対策、Webデザイン、コンテンツ制作など、Webサイトに関するあらゆるニーズにお応えします。
まずはお気軽にご相談ください
あなたのビジネスを成功に導くホームページを、一緒に作り上げましょう。
投稿者プロフィール

- ホネグミ代表 エンジニア×マーケター
- 応用情報技術者/簿記2級
明治政経→武田塾講師7年→IT系の会社役員4年→独立4年目。
中学生でネットビジネスを始め、大学時代に起業。
クライアントの「こうしたい」を、ITとマーケの両視点から形にしています。
最近は、思想駆動型サービス開発の第一人者として、AIを活用した様々なサービス開発を続けています。
最新の投稿
 お知らせ2025年8月22日ポモドーロタイマーをリリース-25分集中+5分休憩で生産性向上
お知らせ2025年8月22日ポモドーロタイマーをリリース-25分集中+5分休憩で生産性向上 お知らせ2025年8月13日菊池風磨構文メーカーをリリース-話題の構文をAI自動生成
お知らせ2025年8月13日菊池風磨構文メーカーをリリース-話題の構文をAI自動生成 お知らせ2025年8月12日文字数チェッカーをリリース-シンプルな文字カウントツール
お知らせ2025年8月12日文字数チェッカーをリリース-シンプルな文字カウントツール AI2025年8月10日Claude CodeがWindows対応で開発環境が劇的変化
AI2025年8月10日Claude CodeがWindows対応で開発環境が劇的変化